Open Summer of Code is an initiative by Open Knowledge Belgium. During a month-long summer program students get challenged with innovative open-source projects for real companies. Under the mentorship of industry experts, participants receive training while prototype and developing tools. In 2022 I joined as a developer on Team Sphere, collaborating closely with the startup CIRCL, a part of the Vanhout group.
The Project
Our project centers on revolutionizing the home-building process, aiming to alleviate the time, stress, and financial burden typically associated with it. CIRCL had already laid the groundwork with software capable of generating 2D floor plans tailored to clients’ needs. Our mission on Team Sphere was to elevate this concept by crafting complete 3D models of the buildings. This enables clients to immerse themselves in their potential homes, exploring and experiencing them in a more interactive and engaging manner.
Development
After consulting with our partner CIRCL and researching various 3D frameworks suitable for web development, we made the strategic decision to build our interface using THREEJS. This choice was particularly advantageous for me due to my prior experience with the framework. Some of the team leads and organizers initially expressed concerns about the project’s scope for a project that would only span a single month.
Their concerns weren’t unfounded. The provided API was designed to generate JSON data intended for 2D plans with the existing software, not 3D models. There would be incomplete data and numerous edge cases, along with the need to implement a plethora of user-controllable elements, such as the ability to view floors separately, navigate around the building, and generate ground plots and neighboring housing. Additionally, the client was interested in generating camera shots from various rooms to produce a PDF handout from the generated 3D buildings.
Basic Loading Functionality
Despite the concerns, I took the lead and made a significant leap forward in a mere 2 days, effectively removing any doubts about the feasibility of the project. During these initial days, I developed a rudimentary parser capable of dynamically loading 3D objects based on their position, dimensions, and other pertinent information.
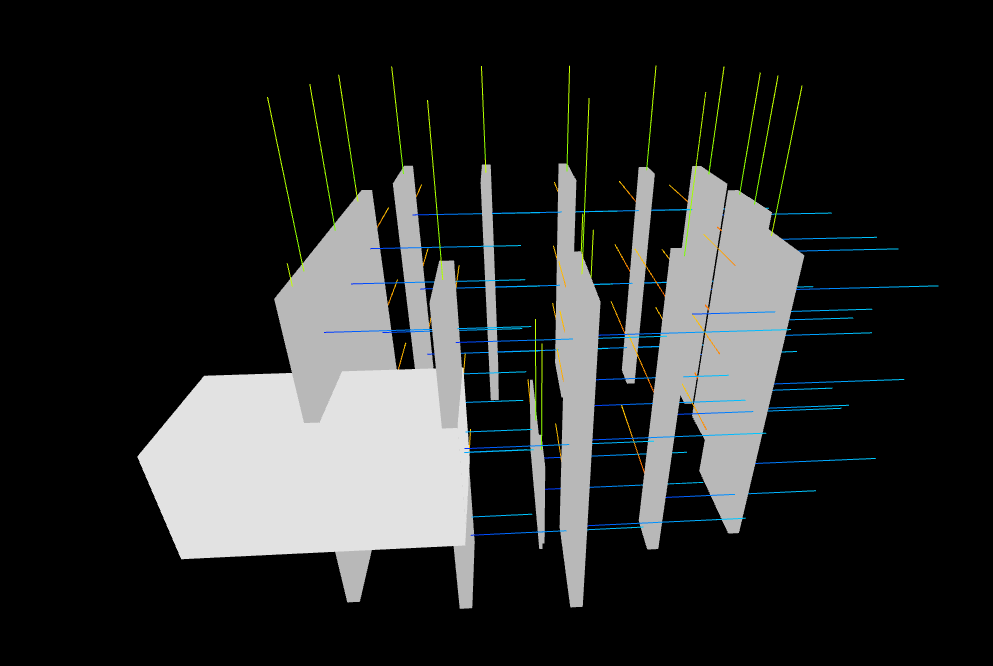
On the first day, this involved implementing the basic functionality of loading walls and objects. Building upon this foundation, the second day saw the addition of orientation and color. At this point the incompleteness of the JSON data became evident. Critical information such as the corners of the room were not provided, and would have to be generated on the fly. I made the decision to develop an algorithm to detect where corners should be added, and generate a 3D object from vectors based on the edges of surrounding walls. The algorithm would have account for oddly angled walls, which rarely are precisely 90°.


Corners
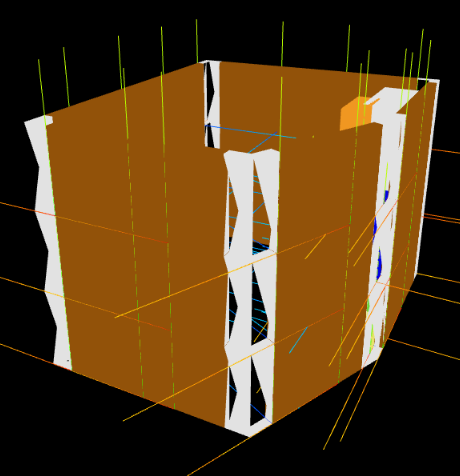
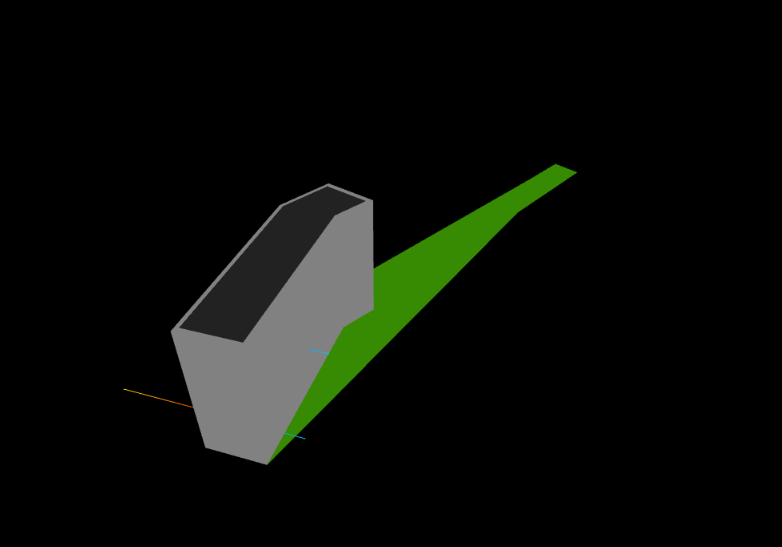
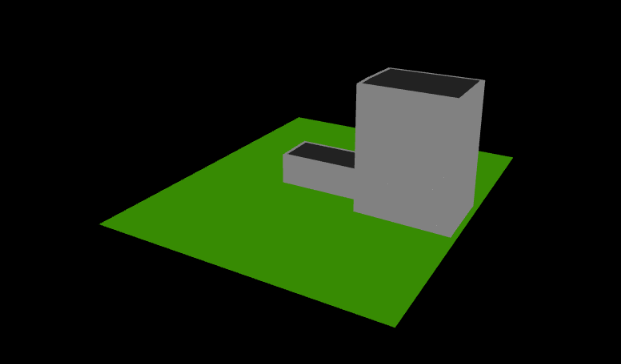
The algorithm I devised operates by iterating over all walls within the structure. For each wall, it calculates the edges and corner points of both the current wall and its neighboring counterpart. Utilizing this information, the algorithm constructs a polygon-based mesh between the corner points. In the second image you see the result of the algorithm. The polygon-shaped holes are a result of having single-sided rendering, the polygon is invisible from the current viewpoint. By enabling backface culling on the generated object, the corners are properly implemented.
Floor and Ceilings: ‘The Spiderweb’
Similarly to the corners, I devised an algorithm to generate a mesh for the floors and ceilings. The idea is similar to the corner generation: constructing a mesh from polygons. The algorithm takes inspiration from the construction of spiderwebs in nature.
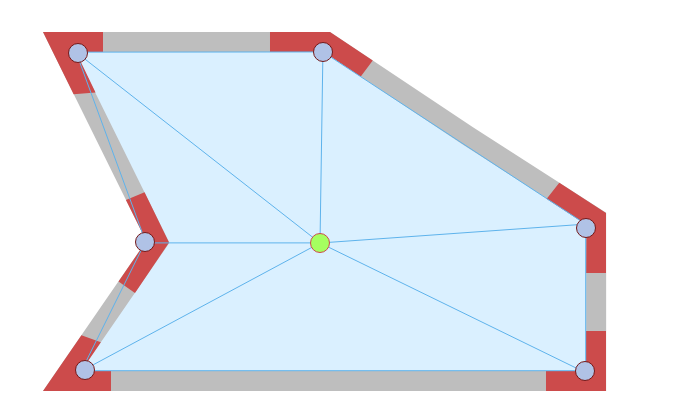
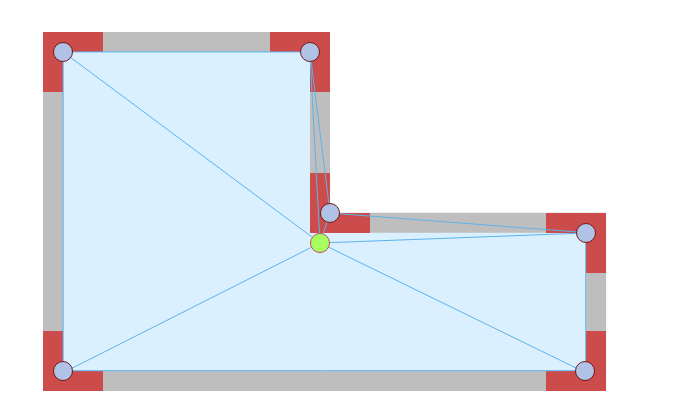
Much like a spider generates its web, the algorithm leverages the center points of the previously calculated corners as anchor points. It then calculates the center of the room based on these anchor points. Given the corners and the center point of the room, polygons can be connected to form a surface that fits almost any room’s spatial dimensions. It generated the expected output for both conventional and non-conventional building structures.
Below, you’ll find a video showcasing the algorithm in action, along with 2 non-conventional room shapes to demonstrate it’s capability to adjust to complex shapes. It should be noted that this algorithm is expected to be used on a single room, not an entire floor plan.


The above algorithm was also used to construct property layouts using Belgium’s Geo API to receive coordinates and the shape of the ground.


Floor Slider
At this stage buildings can constructed dynamically, complete with furnishings to offer a comprehensive visualization of the interior spaces. To enable clients to explore the building interiors firsthand, a floor slider feature was integrated. This interactive slider allows users to switch between different floors, adjusting the viewable top floor in real-time. To optimize performance and resource usage the floors are moved in and out of the client’s visible area, rather than removed and reloaded entirely.
Demonstration Day
Finally, the project was merged with an interface allowing clients to select an address in Belgium to generate the buildings for. When selected, it would then load the given address and generate a building for that location. An additional demo address was inserted that allowing users to view an entire street of buildings at once.